Facebook allows for videos to be uploaded to any account and it is easy and convenient for many users. However, Facebook does not offer a simple way to embed them in your web pages or website like Youtube, Vimeo or other video sharing sites do. Facebook does not officially provide an embedding code, so for people who want to embed a Facebook video on their blog post or web page, there is no readily available way to do it.
So, to view Facebook videos you have to be logged in and you can’t share them if you find something interesting. Or so it has been.
That is no longer the case, below you will find a way to embed Facebook videos in your website.
So, how to embed Facebook videos in your website?
First, open the video in the right page, usually by clicking on the link provided next to the title or the video itself on the wall.
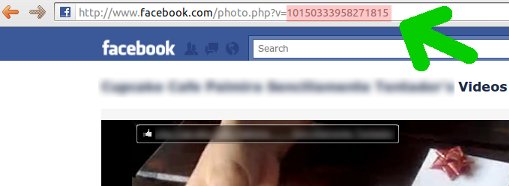
All videos uploaded on Facebook have a unique ID that you can find in your browser’s address bar (its the code after “?v=”).
Copy the code (like the one in the picture) and replace the xxxxx from the code below with it.
<object width="300" height="200" > <param name="allowfullscreen" value="true" /> <param name="allowscriptaccess" value="always" /> <param name="movie" value="http://www.facebook.com/v/xxxxx" /> <embed src="https://www.facebook.com/v/xxxxx" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="300" height="200"> </embed> </object>
Take the embedding code and put it into any web page on any website and your Facebook video can be seen from anywhere, just make sure that the video is visible to everyone in your Facebook privacy settings and you’ll be sharing FB videos in no time!
EDIT: This also works with the iframe codes for videos by replacing the xxxxx from the code below:
<iframe width="420" height="345" src="https://www.facebook.com/v/xxxxx" frameborder="0" allowfullscreen></iframe>